The Scoreboard WidgetCreator allows you to create customized scoreboards for your website that contain real time scores for all the games in your market.
Creating your own ScoreStream Scoreboard Widget is fast and easy. Follow the steps below and check out some examples here for inspiration!
STEP ONE: Create an account
First, create a free account at ScoreStream.com.
Login using your username password.
Click on “My Widgets” or go directly to the WidgetManager at http://scorestream.com/widgetManager
STEP TWO: Choose the scoreboard layout
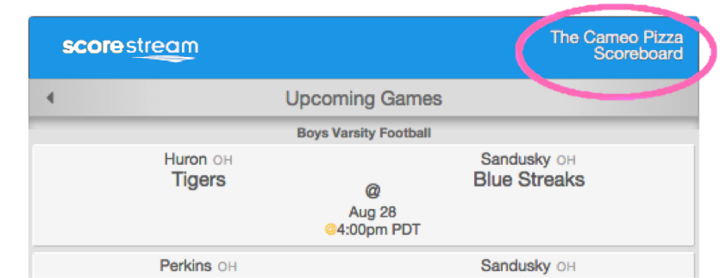
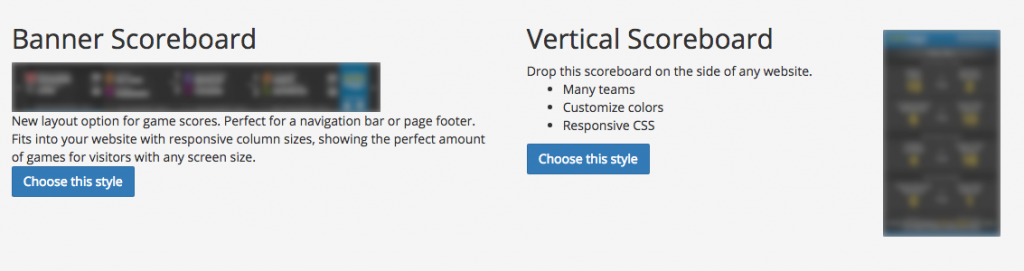
You may create either a banner and/or vertical scoreboards. All widgets are responsive and will adjust to fit any allotted space.
Tip: Banner scoreboard widgets are optimized for a minimum of 70 pixels high, while vertical widgets are optimized for a minimum of 150 pixels wide.
Choose the banner scoreboard widget.
 STEP THREE: Select Teams
STEP THREE: Select Teams
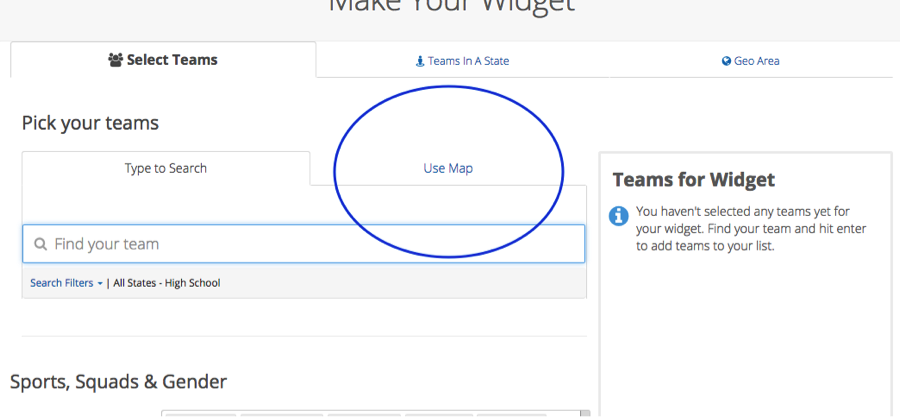
After you choose the banner style, you will be taken to a page to pick your teams. You can pick teams by searching for the school name, searching by state or using the map.
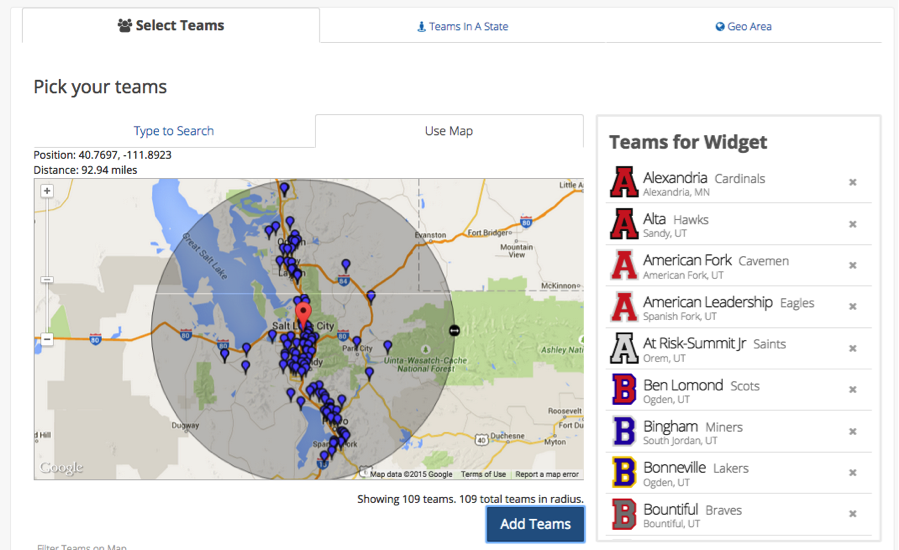
Use the Map to Select Teams: The easiest way to add teams is by clicking on the “Use Map” link under “Select Teams”.
Then drag the pin to the center of your market, expand the radius to your coverage area and click “Add Teams”. Every school in the radius will be automatically added to your scoreboard.
Tip: You can easily delete schools from the list if, for example, they are not major participants in the sports you want to cover.
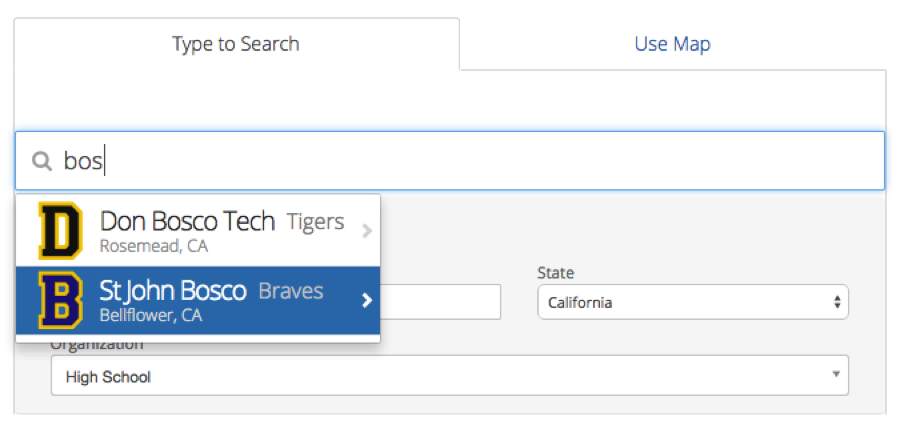
OR Manually Enter Teams – To manually enter teams, click on “Type to Search”, apply the relevant filters, start typing the school’s name and the platform will auto-suggest matches.
Tips: First, be sure to apply your state filter to reduce your auto-suggested options. Second, start typing the most distinct word in a school’s name. For “St. John Bosco ”, just start typing “Bosco” rather than “St.”
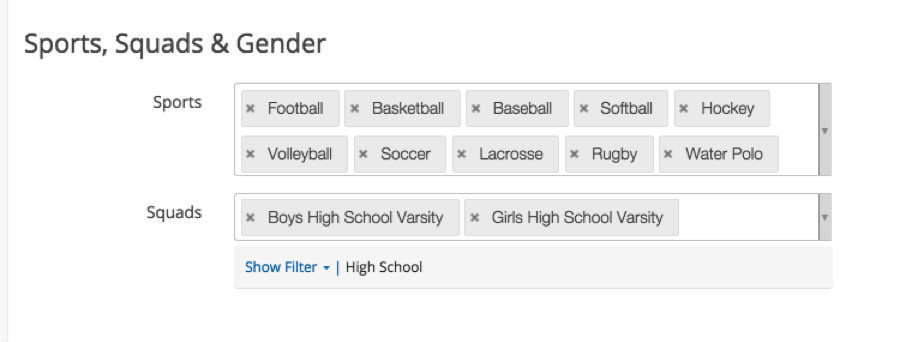
STEP FOUR: Choose Sports & Squads
Choose the sports and squads you want to cover. Squads and sports will be clearly labeled on your board, or you can create multiple boards for different squads, sports or gender.
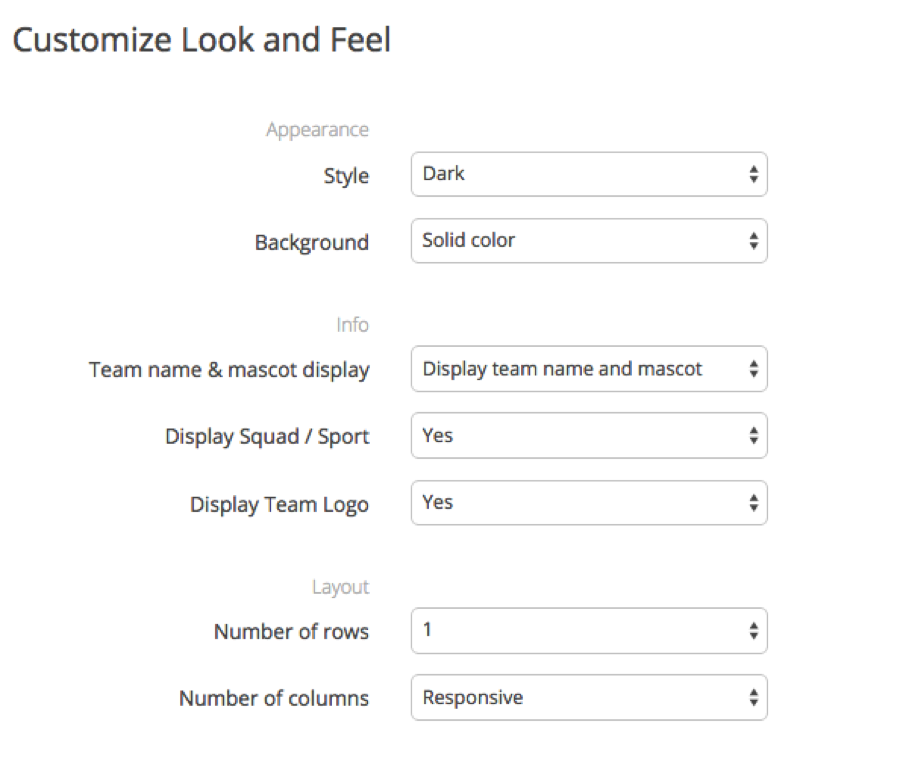
 STEP FIVE: Customize the look and feel
STEP FIVE: Customize the look and feel
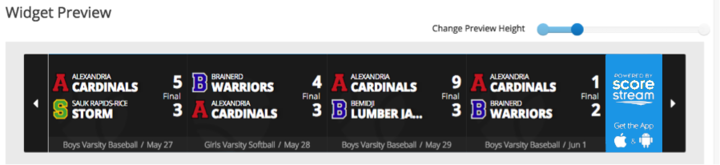
You can customize the look and feel of your widget by experimenting with the customization options.
 Scroll down to the “Widget Preview” to see how each option changes the look and feel of your widget.
Scroll down to the “Widget Preview” to see how each option changes the look and feel of your widget.
 STEP SIX: Finalize & Add to Your Website
STEP SIX: Finalize & Add to Your Website
When you’ve found the look you want, just name your widget so you can easily find it again from the WidgetManager. Remember: you can always go back and update your widget at any time if you want to make changes.
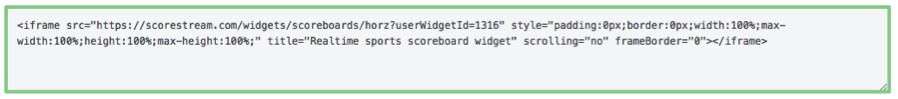
 … click the “Make Your Widget” button and then copy and paste your custom iframe code to the desired location(s) on your site.
… click the “Make Your Widget” button and then copy and paste your custom iframe code to the desired location(s) on your site.
Next try out the vertical scoreboard creator, which offers even more customization options, such as colors and titles:
Want to make a change?
No problem. Just log in, head back to the WidgetManager, select the widget you want to change and make your changes. Those changes will automatically appear on your site without having to re-deploy the code.
Feel free to create, edit, deploy and test as many widgets as you want. You determine where and when each widget appears on your site. Put them up, take them down or move them around however you see fit.